- Autor Lauren Nevill [email protected].
- Public 2023-12-16 18:55.
- Naposledy zmenené 2025-01-23 15:24.
Značky Wiki sa dnes používajú nielen na Wikipédii, ale aj na hostiteľských serveroch Wikia, ako aj na mnohých webových stránkach používajúcich „motory“kompatibilné s MediaWiki. Tento značkovací jazyk má oproti HTML niekoľko výhod.

Inštrukcie
Krok 1
Upozorňujeme, že väčšina „motorov“Wiki nevylučuje použitie značiek HTML. Ak neviete, ako niečo urobiť so značkami Wiki, skúste to isté urobiť pomocou obyčajného HTML. Mnoho značiek bude fungovať nezmenených. Niektoré z nich, napríklad tie, ktoré sú určené na vkladanie skriptov a appletov, však nemusia byť z bezpečnostných dôvodov rozpoznané. Niektoré projekty wiki majú roboty, ktoré potom automaticky konvertujú značky HTML, ktoré nájdu na stránke, na značky wiki, ktoré majú podobnú funkčnosť.
Krok 2
Ak chcete vložiť odkaz na inú stránku v rámci toho istého projektu wiki, použite značku:
[Názov stránky]
Názov stránky môžete napísať veľkými aj malými písmenami. Vo všetkých nasledujúcich listoch však budete musieť prípad rešpektovať. Môžete tiež vytvoriť odkaz na stránku s jedným názvom a zmeniť text odkazu tak, aby bol odlišný:
[Názov stránky | Text odkazu]
Nakoniec môžete presunúť časť textu mimo značku:
Na stole boli dva žlté elektro [skrutkovač].
Krok 3
Ak chcete na stránku pridať odkaz na zdroj tretej strany (dokonca aj na iný projekt na rovnakom hostingu), použite konštrukciu:
[https://domainn.ame Text odkazu]
Krok 4
Ak chcete vložiť obrázok na stránku, najskôr ho umiestnite na ten istý hosting. Na rozdiel od bežného hostingu wiki hosting neumožňuje vkladanie obrázkov uložených v zdrojoch tretích strán. Potom ho vložte pomocou tejto konštrukcie:
[Súbor: Imagename.jpg
Ak slovo palec vynecháte, obrázok sa zobrazí v plnej veľkosti. Ak ho nahradíte smernicou nnnpx, kde nnn je číslo, obraz sa vodorovne násilne zmenší na zodpovedajúci počet pixelov.
Krok 5
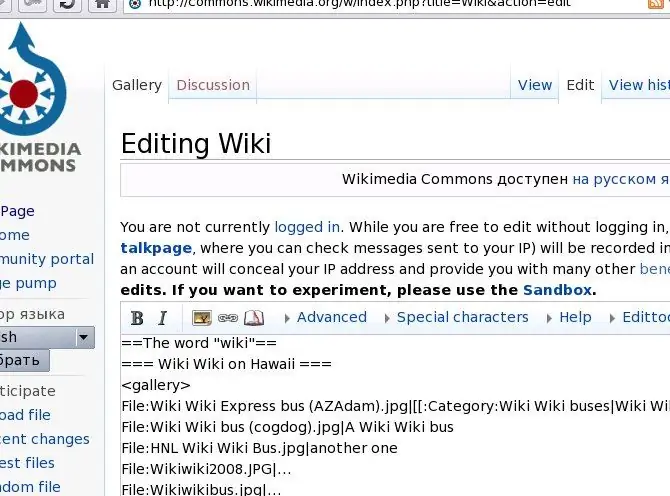
Ak chcete na stránku vložiť celú sadu miniatúr, použite inú, jednoduchšiu konštrukciu:
Súbor: Imagename1.jpg
Súbor: Imagename2.jpg
……..
Súbor: imagenanen.jpg






