- Autor Lauren Nevill [email protected].
- Public 2023-12-16 18:55.
- Naposledy zmenené 2025-01-23 15:23.
Keď sa zamyslíte nad tým, ako by mala fungovať vaša stránka, predovšetkým určíte, či má konkrétny textový alebo grafický hypertextový odkaz načítať stránku, na ktorú odkazuje, v tom istom okne prehliadača alebo v novom. Ak sa má odkaz otvoriť v rovnakom okne, nemali by ste v kóde stránky nič pridávať alebo meniť - toto správanie odkazu je predvolene nastavené. Ak ich chcete otvoriť v novom okne, mali by ste pridať potrebný odkaz s príslušnými informáciami.

Inštrukcie
Krok 1
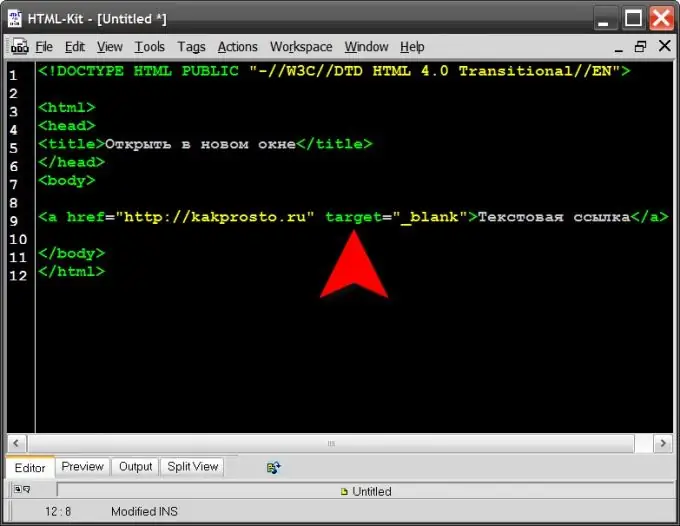
Pomocou atribútu target značky (ukotvenie) dajte prehliadaču návštevníka vedieť, ako otvoriť hypertextový odkaz na stránku na vašom webe. Pretože všetky prvky stránky prehľadávač znovu vytvorí z HTML kódu (HyperText Markup Language), ktorý mu server pošle ako odpoveď na požiadavku stránky, mali by sa informácie o spôsobe otvorenia odkazu umiestniť aj do zdrojového kódu. Značka „a“informuje prehliadač, aby zobrazil hypertextový odkaz v danom bode stránky. V HTML kóde stránky to môže vyzerať takto: Textový odkaz Tu href sú ďalšie informácie o značke odkazu, ktorá sa v jazyku HTML nazýva „atribút“. Tento atribút určuje adresu, na ktorú sa má návštevník poslať, ale ďalšie atribúty poskytujú jazykové štandardy. Ten, ktorý obsahuje informácie o tom, ako otvoriť tento odkaz, je označený ako cieľový. Celkovo môže mať tento atribút štyri hodnoty: _blank, _parent, _self a _top. Hodnota, ktorú potrebujete, je _blank. Vyššie uvedený odkaz s pridanou inštrukciou do prehliadača na otvorenie stránky v novom okne môže vyzerať takto: Textový odkaz
Krok 2
Otvorené na úpravu stránky obsahujúcej odkaz, na ktorý musíte pridať cieľový atribút. To je možné vykonať v bežnom textovom editore stiahnutím súboru stránky zo servera do počítača. Alebo môžete použiť editor stránok systému na správu obsahu. V každom prípade musíte po otvorení zdrojového kódu stránky nájsť odkaz, ktorý by sa mal zmeniť, a pridať ho (napríklad hneď za názov značky - „a“). Potom uložte zmeny do kódu stránky.
Krok 3
Ak máte v systéme na správu obsahu možnosť používať režim vizuálnych úprav, potom môže byť postup ešte jednoduchší - veľa vizuálnych editorov vám umožňuje určiť cieľový atribút v dialógovom okne na vytvorenie / úpravu odkazu. Stačí zvoliť potrebný hypertextový odkaz a kliknúť na tlačidlo Pridať odkaz na paneli editora, aby ste otvorili takéto dialógové okno, z rozbaľovacieho zoznamu cieľa vyberte hodnotu _blank a uložte zmeny.






