- Autor Lauren Nevill [email protected].
- Public 2023-12-16 18:55.
- Naposledy zmenené 2025-01-23 15:24.
Mapová služba Google ponúka používateľom možnosť hostiť svoje interaktívne mapy na webových stránkach. V takom prípade môžete vložiť jednoduchú mapu aj trasu jazdy alebo miestne vyhľadávanie. Označte svoje obľúbené miesta na mapách a zverejnite ich na osobných blogoch alebo získajte pokyny, ako sa rýchlo a ľahko dostať do svojej kancelárie.

Inštrukcie
Krok 1
Prejdite na stránku Google.com a kliknutím na príslušnú ikonu v hornej časti stránky prejdite do sekcie „Mapy“.
Krok 2
Ak chcete umiestniť mapu s konkrétnou adresou, zadajte ju do vyhľadávacieho poľa a stlačte kláves Enter.
Krok 3
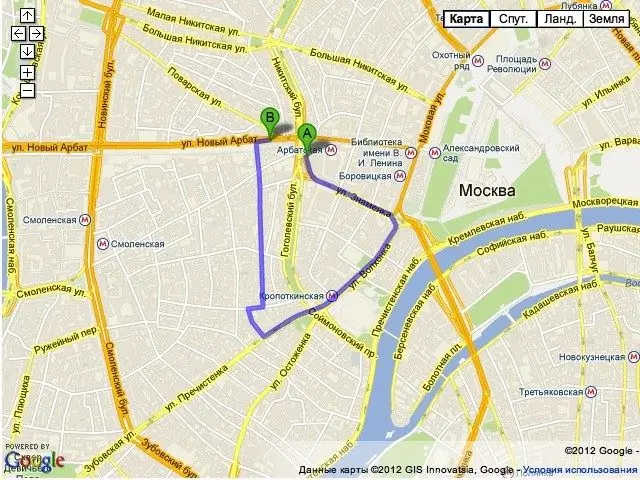
Ak potrebujete vytvoriť trasu, napríklad z najbližšej stanice metra, prejdite na kartu Trasy v ľavom hornom rohu stránky. Zadajte počiatočný bod trasy do riadku A a cieľ do riadku B. Kliknite na tlačidlo „Získať smer“.
Krok 4
Zaistite, aby sa mapa, ktorú by ste chceli umiestniť na svoje stránky, zobrazila v okne prehliadača. Nájdite tlačidlo „Odkaz na túto stránku“a kliknite naň. Odkaz sa nachádza v ľavom hornom rohu mapy a je sivým tlačidlom s reťazovými článkami.
Krok 5
V rozbaľovacom okne sa zobrazia dva riadky: „odkaz na e-mailové správy“a „HTML kód na pridanie na web“. Uhádli ste, potrebujete druhý riadok.
Krok 6
Ak je mapa zobrazená na stránke vycentrovaná a úplne zodpovedá požadovaným mierkam a veľkostiam, skopírujte obsah riadku a pridajte ho do kódu HTML svojej stránky.
Krok 7
Ak chcete upraviť obrázok, kliknite na odkaz „Konfigurácia a zobrazenie ukážky vloženej mapy“. V okne, ktoré sa otvorí, môžete zvoliť veľkosť mapy a mierku zobrazenej oblasti.
Krok 8
Skopírujte kód HTML zobrazený v dolnej časti stránky a umiestnite ho na svoj web.






