- Autor Lauren Nevill [email protected].
- Public 2023-12-16 18:55.
- Naposledy zmenené 2025-01-23 15:24.
Vytvorenie vlastnej webovej stránky je dôležitým krokom v ľudskom rozvoji a ziskovým krokom pre mladú spoločnosť. Najdôležitejšie atribúty každej stránky sú informačný obsah, ľahká navigácia a dizajn. Jedným z najvýznamnejších dizajnových detailov je zase farebný a originálny banner.

Je to nevyhnutné
Rastrový grafický editor Adobe Photoshop
Inštrukcie
Krok 1
Najprv sa musíte rozhodnúť pre veľkosť bannera. Najčastejšie bannery zaberajú celú (alebo takmer celú šírku) stránky a majú malú výšku. Preto na začiatku musíte zistiť šírku vášho webu (dá sa to urobiť jednak pomocou html, jednak pomocou programu DreamWeaver, ktorý sa používa na vývoj webov) a určiť výšku vášho bannera.
Krok 2
Vytvorte nový dokument v programe Adobe Photoshop (verzia v tomto prípade nehrá významnú úlohu). Nastavte šírku a výšku nového dokumentu v pixeloch. Najlepšie je použiť biele alebo čierne pozadie, aby vás to nerozptyľovalo od procesu vytvárania bannera. Potom ho môžete nahradiť zaujímavejšou farbou (ktorá je vybraná trochu svetlejšia alebo naopak tmavšia ako hlavné pozadie stránky). Keď sú vybrané rozmery a pozadie, môžeme kliknúť na „OK“a začať vytvárať zaujímavý banner.
Krok 3
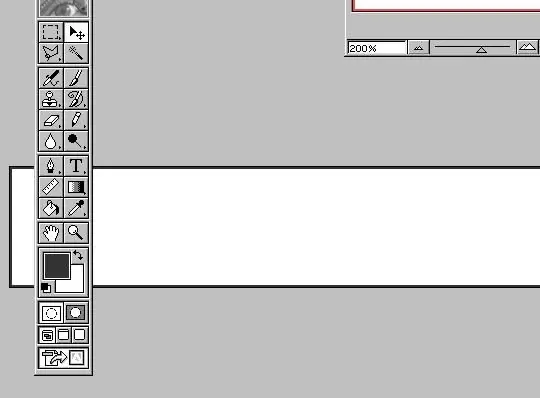
Banner sa spravidla skladá z grafických informácií - série malých obrázkov a textu (ktorý obsahuje niekoľkými slovami najdôležitejšie informácie - o tom, čo a pre koho je tento webový zdroj). Ak chcete na banner umiestniť malé obrázky, otvorte originálne obrázky alebo pripravené kliparty v samostatných oknách a presuňte ich na banner pomocou nástroja „laso“, pomocou ktorého vyberieme objekt. Na kopírovanie obrázka musíte použiť klávesovú skratku CTRL + C. Ďalej okno bannera aktivujeme kliknutím na neho, stlačíme CTRL + V - a na banner sa umiestni požadovaný grafický objekt.
Krok 4
Pridávanie textových informácií je oveľa jednoduchšie. Používame nástroj „text“(ikona je veľké písmeno „T“) a do okna na vytvorenie aktívneho bannera napíšeme potrebné slová. Farbu textu môžete zmeniť pomocou panela atribútov „Text“, na výber požadovanej farby z prvkov bannera môžete tiež použiť nástroj „Kapátko“.